日記です。タイトルでほぼすべてがオチてしまった。
const form = document.querySelector('form#ultra-form'); form.submit();
みたいな感じで、 <form> を JavaScript から submit することができるんだけど、この HTMLFormElement.submit は HTML Living Standard ではこう定義されている:
Submits the form, bypassing interactive constraint validation and without firing a submit event.
https://html.spec.whatwg.org/multipage/forms.html#htmlformelement
つまり、例えば下のような HTML form の場合、 submit ボタンをクリックした場合は (1) username が入力されていないと validation が通らないので submit できない し、 (2) onsubmit が false を返せば submit は中止される のだけど、HTMLFormElement.submit はそれらをすべてバイパスして問答無用で実際に form を送信してしまう。
<form id="ultra-form" onsubmit="..." action="..."> <input name="username" required /> <input type="submit" /> </form>
若干直感に反する気もするけどそういう感じらしい。ので、 submit ボタンを押すのと同等のアクションとしてはこれを使ってはいけない。
じゃあこういう時に何を使うといいかというと HTMLFormElement.requestSubmit というのが数年前に提案されている。こいつは submit ボタンをクリックするのと同様のバリデーションが走るし、 onsubmit によってキャンセルされることもある、というより自然な仕草が実現される。
Requests to submit the form. Unlike submit(), this method includes interactive constraint validation and firing a submit event, either of which can cancel submission.
The submitter argument can be used to point to a specific submit button, whose formaction, formenctype, formmethod, formnovalidate, and formtarget attributes can impact submission. Additionally, the submitter will be included when constructing the entry list for submission; normally, buttons are excluded.
https://html.spec.whatwg.org/multipage/forms.html#htmlformelement
やったじゃん、と思うわけですが、
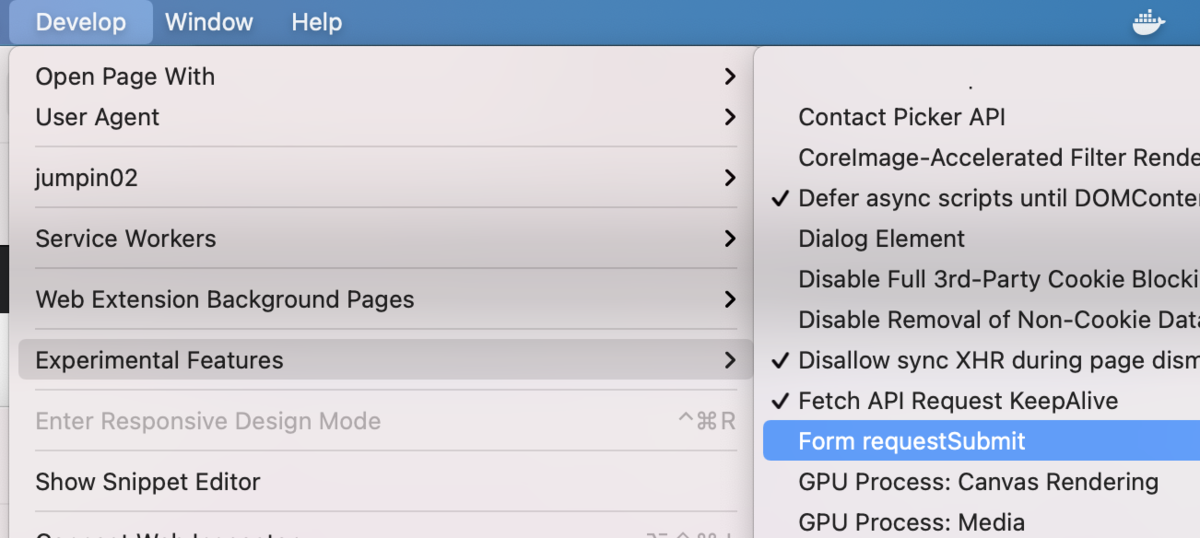
Safari ではまだ使えません。 WebKit レベルでは実装されていて、最新の Safari Technology Preview では「開発」メニューから選べる実験的機能扱いになっている。

こちらからは以上です。WebKit の話は ![]() id:cockscomb さんに教えてもらいました。
id:cockscomb さんに教えてもらいました。