さっき macOS をアップデートしたら Music.app のライブラリが吹っ飛んだので誕生日どころではありません。
31歳のときはこれ。
そろそろ Music.app に別れを告げる時が来ているのかもしれません。32歳になっても相変わらずですがよろしくお願いいたします。
過去記事とかは記事一覧で見れます
日記です。タイトルでほぼすべてがオチてしまった。
const form = document.querySelector('form#ultra-form'); form.submit();
みたいな感じで、 <form> を JavaScript から submit することができるんだけど、この HTMLFormElement.submit は HTML Living Standard ではこう定義されている:
Submits the form, bypassing interactive constraint validation and without firing a submit event.
https://html.spec.whatwg.org/multipage/forms.html#htmlformelement
つまり、例えば下のような HTML form の場合、 submit ボタンをクリックした場合は (1) username が入力されていないと validation が通らないので submit できない し、 (2) onsubmit が false を返せば submit は中止される のだけど、HTMLFormElement.submit はそれらをすべてバイパスして問答無用で実際に form を送信してしまう。
<form id="ultra-form" onsubmit="..." action="..."> <input name="username" required /> <input type="submit" /> </form>
若干直感に反する気もするけどそういう感じらしい。ので、 submit ボタンを押すのと同等のアクションとしてはこれを使ってはいけない。
じゃあこういう時に何を使うといいかというと HTMLFormElement.requestSubmit というのが数年前に提案されている。こいつは submit ボタンをクリックするのと同様のバリデーションが走るし、 onsubmit によってキャンセルされることもある、というより自然な仕草が実現される。
Requests to submit the form. Unlike submit(), this method includes interactive constraint validation and firing a submit event, either of which can cancel submission.
The submitter argument can be used to point to a specific submit button, whose formaction, formenctype, formmethod, formnovalidate, and formtarget attributes can impact submission. Additionally, the submitter will be included when constructing the entry list for submission; normally, buttons are excluded.
https://html.spec.whatwg.org/multipage/forms.html#htmlformelement
やったじゃん、と思うわけですが、
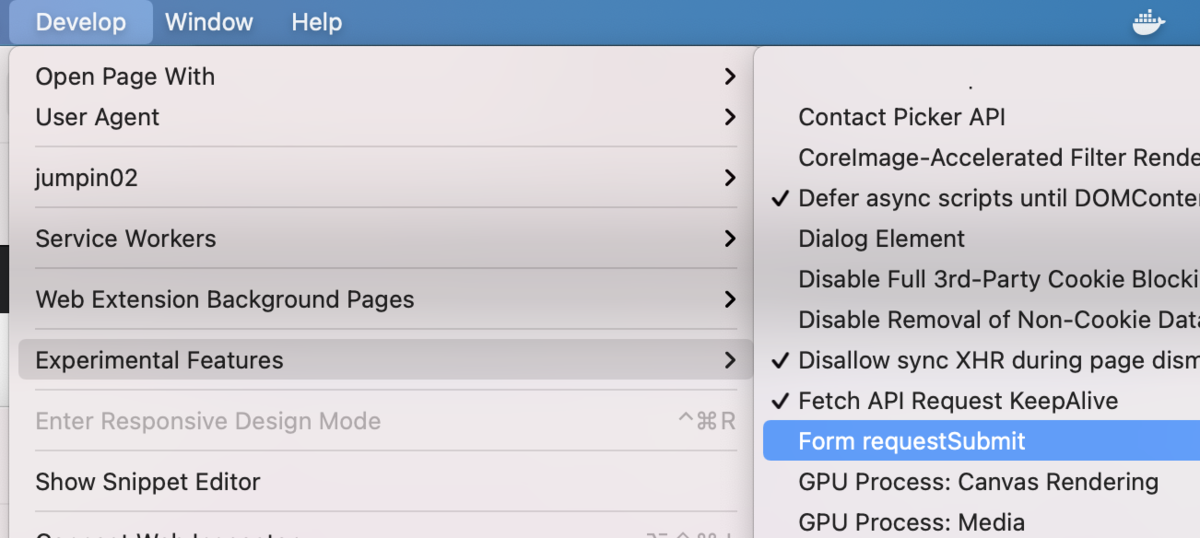
Safari ではまだ使えません。 WebKit レベルでは実装されていて、最新の Safari Technology Preview では「開発」メニューから選べる実験的機能扱いになっている。

こちらからは以上です。WebKit の話は ![]() id:cockscomb さんに教えてもらいました。
id:cockscomb さんに教えてもらいました。
公開日に見てきたよ。後から振り返る時のために念のために言及しておくと三部作の第一作ですね。
率直なところ「よくできてる」と思ったし、ずっと昔から小説やゲームで目にしてきた閃光のハサウェイの光景が高品質な映像になって見られる単純な喜びは思った以上に大きかった。
UCやNTから続く作品として現代的な装いに改められたことによる新しい質感も、思っていたより遙かに良い肌触りだった。その装いに対する総括は三部作の最後まで持ち越すとして、今作は素直に楽しめる作品だったと思う。
ちなみに冒頭は YouTube で公開されてる。とりあえず様子を見たい人にはおすすめ。ぼくは新鮮な気持ちで映画を見るために見ませんでしたが……
あっ、例によってネタバレっぽい話の前には引き返すポイントを用意します。ポイントの前ではなるべく映画の具体的な中身は触れないようにしてふんわりした感想を書きます。
続きを読む買った。2021/5/21発売のやつです。
これまで iPad は iPad mini だけを持っており、これはこれで大変便利に使っていたのだけど(ギリギリ片手で持てるて薄くて軽いので電子書籍を読んだり調べ物するのにちょうどいい)、やっぱでっけえ iPad もほしいよなと前から思っていたところで新製品が出たのでうっかり買った。
my new gearじゃん pic.twitter.com/cLstXTiHpX
— じゅりあす (astj) (@ast_j) 2021年5月21日
とりあえず形から入ろうということで Magic Keyboard と Apple Pencil も買った。 Apple Pencil は第1世代と違って Lightning 端子にぶっささなくても磁石吸着で充電できてえらい以上って感じです。
これが初 iPad Pro なので、今回の新モデルでどう変わったかとかは分からないわけだけど、そういう前提での感想はだいたいこういう感じ:
はい。
ちなみに自宅作業時は iPad はタブレットアームで浮かべているのだけど、今まで使ってたアームでは 12.9 インチは無理だったので新しいのを買った。流石にデカくて重くて高級品なので激安スタンド/アームを見繕うのは恐くて、K&Mのにした。
こんな感じで浮かべてる。

Apple Pencil を吸着させるところとアームで保持するところが被ってるという問題はあるのだけど、激しく揺らす前提でなければ Apple Pencil ごとアームで挟んでしまえばまあいいかという感じ。頻繁に Pencil 付け外しする人は他のアームを見繕った方がいいと思う。
小学生並の感想。これが噂のミニLEDなのかな〜〜〜とか言って喜んでる。
具体的な使い道が思いつかなくても、とりあえず Mac の横に浮かべておけば Sidecar でサブディスプレイとして使うこともできて便利。サブディスプレイがほしいだけなら安いモバイルディスプレイを買えば良い?それはそう。
ただ、 iPad の画面は横向きにしてもワイドではないので、たとえばシネスコの横長の映画とかを見ると流石に上下の帯が勿体ない気持ちになる。具体的には Prime Video で見たヱヴァンゲリヲン新劇場版:Qです。
買った動機の所で触れてなかったけど、しばらく前に私物の MacBook Pro を Mac mini で置き換えていて、完全なプライベートで使うノートパソコンがなくなっていたという背景のもと、ノートパソコン的な使い方ができるといいな〜という期待もあって Magic Keyboard も買っていたというのがある。
あるのだけど、物理的・システム的両方の観点から、この目的は果たせなかったと思っている。
まず物理的なところでいうと、 Magic Keyboard だとキーボード面というかトラックパッド部分の奥行きが MacBook より狭いので、パームレスト的なところが狭い。まあ机の上ならまだいいんだけど、膝の上に載せてガシガシ文字やコードを書こうと思うとこれでは窮屈だった。
あとはソフト的なところ。まず買う前から予想されていた問題は ATOK が外付けキーボードでは使えないこと(ATOK が悪いというよりは iPad OS 自体の制限っぽい?)。
Smart Keyboardを含め、ハードウェアキーボードによる入力は、他社製キーボードには認められていません。
iOS向け日本語入力システム ATOK for iOS|JustSystems
まあ厳密には ATOK そのもので無くても良いんだけど、 ATOK で文字入力してるときと同じ感覚で変換キーやショートカットキーが効いてくれないことのストレスがやっぱりきつい。ソフトウェアキーボードでちまちま入力してるときは気にならないのだけど、ガシガシ日本語を書くのはぼくはちょっとしんどかった。なのでこのブログも Mac で書いている。また、普段 Mac を使ってるのでキーボードショートカットの類いはだいたい同じ感覚で使えてそれは助かってるのだけど、 Mac でデフォルトと変更してるショートカットが iPad では変更できなくて困る、みたいなのもある(Emacs キーバインドとの衝突を避けるために入力ソース切り替えを Cmd + Space にしている、とか……)
で、それとは別の問題としてはこれ。
iPad Pro わかってきたけど、スペック高かろうがデカかろうがキーボードくっつけてみようが、やっぱりパソコンではなく iOS (iPad OS) デバイスだな〜って感じで、もうちょっと端的に言うとマルチタスクが一級市民ではないって感じ
— じゅりあす (astj) (@ast_j) 2021年5月23日
例えば何かブラウザで資料を表示しながらテキストを書くみたいなのは一応画面分割とかできなくはないけど、基本的には同時に一つのアプリを使うのが前提って感じで、ウインドウを画面にわさわさ並べられるパソコンとは考え方が違うんだな、みたいな
— じゅりあす (astj) (@ast_j) 2021年5月23日
そういう感じなので、 Magic Keyboard は買って1時間くらいで取り外されて iPad は前述のアームに宙吊りにされている。まあ将来これを外に持ち出すことが出てくるならケース用途メインで復活すると思う(けど、白の Magic Keyboard をガシガシ鞄に入れるの恐くて結局さらにケース買ってしまいそう……)。
まあ iPad Pro は1台持ってみたかったしこれはこれで全然いいんだけど、次に新型 MacBook Pro 登場!とか来たら「やっぱオレが一番必要なのはノートの Mac だな〜」って言いながら買ってしまう可能性が140%(私物を1台買うのはほぼ確定で、会社のを同時に買い換えるのが50%)
— じゅりあす (astj) (@ast_j) 2021年5月23日
総括としてはそういう感じ。最低限のバリューはサブディスプレイや綺麗な画面で動画見るやつ、あとは Zoom とかビデオ通話するやつとして担保しつつ、大迫力系ゲームとかクリエイティブ系のアプリとかを試してお値段分のバリューをこれから探していきたい。きっと絵を描く人だと Apple Pencil との組み合わせで一瞬で発揮できるんだろうけど僕はそうではない……
埋め込んだら「ログイン」になってもうた
blog.hatena.ne.jp
はてなブログで友達とか知り合いとか同僚のブログを購読しておくと、購読リストを開いたときに「ほほうあの人は最近こういうことをやってるのか」とか眺められて面白いなあと最近感じている。
近況とかは Twitter でも見れるとは思うのだけど、うまく言語化できないがそれとは違う良さがある気がする。
本質的には別にはてなブログの購読じゃなくて note でも RSS リーダーでもいいと思うけど、ぼくの周りの人びとだとはてなブログの購読でカバーできることが多い、というくらい。
というところから翻って自分のブログを読み返すと近年あんまり書いてないし、いまいちなにやってるかわかんない感じだった。別にブログくらい好きに書けばいいと思ってるし実際好きに書くんだけど、もうちょっといろんなこと書いたらいいと思う。